defer 和 async
题目
<script> 的 defer 和 async 属性有何区别
答案
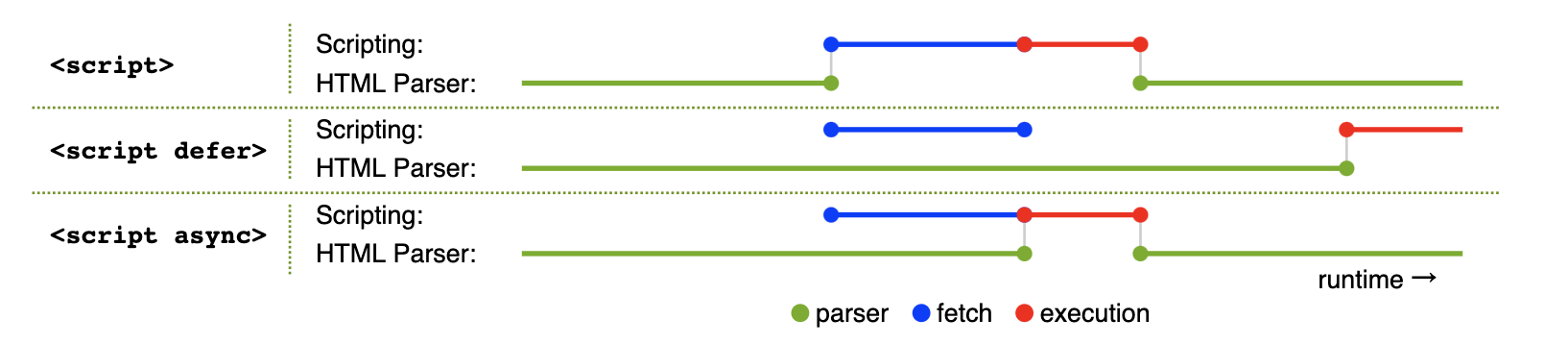
<script src="xxx.js">当解析到该标签时,会暂停 html 解析,并触发 js 下载、执行。然后再继续 html 解析。<script async src="xxx.js">js 下载和 html 解析可并行,下载完之后暂停 html 解析,执行 js 。然后再继续 html 解析。<script defer src="xxx.js">js 下载和 html 解析可并行。等待 html 解析完之后再执行 js 。

连环问:preload prefetch dns-prefetch 的区别
- preload 表示资源在当前页面使用,浏览器会优先加载
- prefetch 表示资源可能在未来的页面(如通过链接打开下一个页面)使用,浏览器将在空闲时加载
html
<head>
<meta charset="utf-8">
<title>JS and CSS preload</title>
<!-- preload -->
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<!-- prefetch -->
<link rel="prefetch" href="other.js" as="script">
<!-- 引用 css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>hello</h1>
<!-- 引用 js -->
<script src="main.js" defer></script>
</body>连环问:dns-prefetch 和 preconnect 有什么作用?
一个 http 请求,第一步就是 DNS 解析得到 IP ,然后进行 TCP 连接。连接成功后再发送请求。
dns-prefetch 即 DNS 预获取,preconnect 即预连接。
当网页请求第三方资源时,可以提前进行 DNS 查询、TCP 连接,以减少请求时的时间。
html
<html>
<head>
<link rel="dns-prefetch" href="https://fonts.gstatic.com/">
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
</head>
<body>
<p>hello</p>
</body>
</html>